نبیل
تکنیکی معاون
نوٹ: میں نے یہ ٹیوٹوریل لکھنے کا آغاز کافی عرصہ قبل کیا تھا، اس لیے اس میں موجود کچھ معلومات آؤٹ آف ڈیٹ ہونے کا امکان ہے۔
یہ ٹیوٹوریل فورم کی چھٹی سالگرہ کے موقعے پر پیش کیا گیا ہے۔
تعارف
السلام علیکم۔ آج کے دور میں کمپیوٹر اور انٹرنیٹ پر اردو کا استعمال کافی بڑھ گیا ہے۔ اردو تھیمز اور اردو ایڈیٹر پلگ انز کی بدولت نئے اردو بلاگز میں اضافہ ہو رہا ہے۔ لیکن ابھی بھی کچھ لوگ اردو کے سادہ ایچ ٹی ایم ایل صفحات میں استعمال کے بارے میں سوال پوچھتے ہیں۔ اس ٹیوٹوریل میں اسی نوعیت کی بنیادی نوعیت کی معلومات فراہم کرنے کی کوشش کی جائے گی۔ اس ٹیوٹوریل میں پیش کردہ معلومات کے ذریعے سادہ اردو ویب صفحات بنانے میں آسانی ہو جائے گی۔ اس کے علاوہ چند قدرے ایڈوانسڈ نوعیت کی معلومات بھی فراہم کی جائیں گی۔
ضروریات
اس ٹیوٹوریل پر عملدرآمد کے لیے ذیل کے لوازمات درکار ہوں گے:
1۔ یو ٹی ایف-8 کمپیٹیبل ایڈیٹر
تحریری اردو کو درست طور پر محفوظ کرنے کے لیے ایک utf-8 کمپیٹیبل ایڈیٹر درکار ہوگا جس میں ویب صفحے کو ایڈٹ کیا جا سکے۔ یہ کام عام نوٹ پیڈ میں بھی ہو سکتا ہے اگر کسی بہتر ایچ ٹی ایم ایل ایڈیٹر جیسے کہ ڈریم ویور وغیرہ کا استعمال کیا جائے تو اس سے کام میں قدرے سہولت ہو جاتی ہے۔ مجھے چونکہ مائیکروسوفٹ ویژوئل سٹوڈیو کے استعمال کی عادت ہے اس لیے میں نے اس ٹیوٹوریل کے مقصد کے لیے بھی اسی کا استعمال کیا ہے۔ اوبنٹو لینکس پر gedit کا استعمال کیا جا سکتا ہے۔
2۔ کمپیوٹر پر اردو لکھنے اور پڑھنے کی سہولت
اگرچہ ونڈوز وسٹا اور اس کے بعد سے آپریٹنگ سسٹم میں اردو کی سپورٹ بلٹ ان ہوتی ہے، لیکن اس سے پہلے کے آپریٹنگ سسٹمز جیسے کہ ونڈوز ایکس پی اور ونڈوز 2000 میں اردو کی سپورٹ علیحدہ سے شامل کرنی پڑتی ہے۔ اوبنٹو لینکس میں بھی اگرچہ یونیکوڈ کی مکمل سپورٹ شامل ہے لیکن اس میں بھی اردو کی سپورٹ آف دی شیلف شامل نہیں ہوتی ہے۔ ونڈوز، لینکس یا او ایس ایکس پر اردو سپورٹ انسٹال کرنے کی تفصیل اس ٹیوٹوریل کے سکوپ سے باہر ہے۔
ونڈوز آپریٹنگ سسٹم کے لیے اب محمد بلال کا تیار کردہ اردو انسٹالر موجود ہے جس کے ذریعے ونڈوز میں اردو لینگویج سپورٹ انسٹال کرنے کا کام کافی آسان ہو جاتا ہے۔ یہ سطور لکھے جانے کے وقت محمد علی مکی لینکس کے لیے بھی ایک اردو انسٹالر پیکج تیار کر رہے ہیں۔ امید ہے کہ وہ اسے جلد ریلیز کرنے میں کامیاب ہو جائیں گے۔
اردو لکھنے کا ایک متبادل طریقہ یہ بھی ہے کہ سسٹم کا اردو کی بورڈ استعمال کرنے کی بجائے براہ راست کسی اردو ایڈیٹر، جیسے کہ اردو نوٹ پیڈ یا اردو ایڈیٹر لائٹ میں لکھ کر اس سے ایچ ٹی ایم ایل ایڈیٹر میں کاپی پیسٹ کر لیا جائے۔ میں یہی طریقہ استعمال کرتا ہوں۔
نوٹ: ہو سکتا ہے کہ آپ آپریٹنگ سسٹم کے اردو کی بورڈ کے استعمال کو زیادہ پسند کریں، یہ آپ پر منحصر ہے کہ آپ کس طریقے کو ترجیح دیتے ہیں۔
3۔ ایچ ٹی ایم ایل اور سی ایس ایس کی بنیادی معلومات
اس ٹیوٹوریل میں ویب صفحات میں اردو کو درست انداز میں دکھانے کے بارے میں معلومات ضرور فراہم کی جائیں گی لیکن اس میں ایچ ٹی ایم ایل اور سی ایس ایس کی مبادیات سکھانے پر زور نہیں دیا جائے گا۔ اس ٹیوٹوریل کو اچھی طرح سمجھنے کے لیے ایچ ٹی ایم ایل کی بنیادی معلومات کا ہونا بہتر رہے گا۔
4۔ فائر فاکس ویب براؤزر اور اس کی ایکسٹینشنز
فائر فاکس ویب براؤزر کی ایکسٹنشنز فائر بگ اور ویب ڈیویلوپر ٹول بار کے ذریعے ویب ڈیویلپمنٹ میں سہولت ہو جاتی ہے۔ اج کل تمام نمایاں براؤزرز میں اردو متن دکھانے درست کی سپورٹ موجود ہے، اس لیے میں اردو ویب پیجز ڈسپلے کرنے کے لیے کسی ایک خاص ویب براؤزر پر زور نہیں دے رہا ہوں۔
آغاز
ویب صفحات کی تیاری کے لیے کچھ نمونے کے متن کی ضرورت پیش آتی ہے۔ لاطینی زبانوں میں صفحات کی ڈیزائننگ کے لیے ایک پلیس ہولڈر متن استعمال کیا جاتا ہے۔ اردو کے لیے اس طرح کا کوئی مخصوص متن موجود نہیں ہے۔ میں نے اس مقصد کے لیے ذیل کا متن اکٹھا کیا ہے:
بالا کے متن میں ایچ ٹی ایم ایل کے کئی بنیادی ٹیگ شامل ہیں۔ اس ٹیوٹوریل میں ہم سیکھیں گے کہ کس طرح سی ایس ایس یعنی کہ سٹائل شیٹس میں چند اٹریبیوٹس میں ترمیم کے ذریعے ویب صفحے کے مختلف حصوں کو اردو متن درست اور بہتر طور پر دکھانے کے لیے تیار کیا جا سکتا ہے۔ جیسا کہ پیش کردہ متن میں دیکھا جا سکتا ہے، اس میں سب سے پہلے بالائی سرخی موجود ہے۔ یہ اس صفحے کی ہیڈر انفارمیشن ہے۔ اس کے بعد ذیلی سرخیوں سمیت عبارت ہے جو کہ صفحے کا مین کونٹینٹ ہے، اور آخر میں کاپی رائٹ انفارمیشن ہے جو کہ پیج کا فوٹر ہے۔
صفحے کو utf-8 فارمیٹ میں سیو کرنا
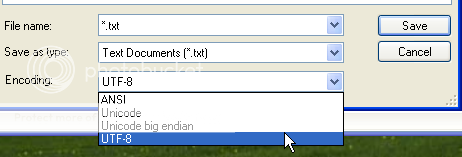
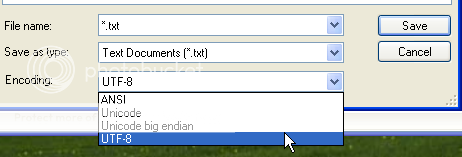
اردو ویب صفحات کی تیاری میں سب سے پہلا مرحلہ ان کو utf-8 فارمیٹ میں سیو کرنا ہے۔ ذیل کی تصویر میں دکھایا گیا ہے کہ نوٹ پیڈ میں فائل محفوظ کرتے وقت utf-8 فارمیٹ کا انتخاب کیسے کیا جاتا ہے۔ یہ بظاہر ایک معمولی سا سٹیپ ہے لیکن اردو ویب صفحات کی تیاری اس کے بغیر ممکن نہیں ہے۔

پیج اینکوڈنگ سیٹ کرنا
ویب صفحے پر اردو عبارت کے درست ڈسپلے کے لیے اس کی اینکوڈنگ کو بھی utf-8 پر درست کرنا ضروری ہے۔ اس کے لیے ویب پیج کے head سیکشن میں ذیل کی سطر شامل کریں:
بالا کے متن کو درست طور پر فائل میں محفوظ کرنے کے بعد اسے ویب براؤزر میں دیکھا جائے تو یہ ذیل کی تصویر کے مطابق نظر آئےگا۔ اگر پیج اینکوڈنگ درست نہ ہو تو اردو متن درست نظر نہیں آتا اور اس کی جگہ گاربیج نظر آتا ہے۔

جیسا کہ بالا کی تصویر میں دیکھا جا سکتا ہے کہ اگرچہ اردو متن پہچانا ضرور جا رہا ہے لیکن اس کی الائنمنٹ اورفونٹ درست نہیں ہیں۔ ذیل میں ہم سی ایس ایس کے ذریعے بتدریج ویب پیج کو بہتر بنائیں گے۔
عبارت کی سمت درست کرنا
جیسے کہ اوپر بیان کیا جا چکا ہے، کسی ویب صفحے کے مختلف حصوں کے ظاہری خواص جیسے کہ اس کے رنگ، فونٹ، سمت وغیرہ کو سٹائل شیٹ کے ذریعے تبدیل کیا جا سکتا ہے۔ ویب صفحے میں سٹائل شیٹ شامل کرنے کے کئی طریقے ہیں۔ ہم فی الوقت سٹائل شیٹ شامل کرنے کے لیے style ٹیگ کا استعمال کریں گے، اور سب سے پہلے ہم ایچ ٹی ایم ایل کے body ایلیمنٹ کے سٹائل کو تبدیل کرتے ہیں۔ اس کے لیے ذیل کے کوڈ کو بالا کے ایچ ٹی ایم ایل ڈاکومنٹ کے head ٹیگ میں شامل کر دیں:
body ایلیمنٹ ایچ ٹی ایم ایل صفحے کا روٹ ایلیمنٹ ہوتا ہے اور اس پر اپلائی کیا گیا سٹائل ویب صفحے کے ہر حصے پر اپلائی ہوتا ہے۔ ویب پیج کے باقی ایلیمنٹس کے سٹائل کو بدلنے کے لیے خاص ان سے متعلقہ ایچ ٹی ایم ایل ٹیگز کے لیے سٹائل ڈیفائن کرنے کی ضرورت پیش آتی ہے جیسا کہ اسی ٹیوٹوریل میں بعد میں بیان کیا جائے گا۔ body ٹیگ پر بالا کا سٹائل اپلائی کرنے کے بعد یہ ویب پیج اب ذیل کی تصویر کے مطابق نظر آئے گا۔

جیسا کہ اوپر کی تصویر میں دیکھا جا سکتا ہے، اب اس ویب صفحے میں کم از کم متن کی سمت درست ہو گئی ہے۔ ایسا body ٹیگ کے direction اٹریبیوٹ کو rtl پر سیٹ کرنے کی بدولت ہوا ہے۔
ویب پیج پر اردو فونٹ کا استعمال کرنا
اب تک ہمیں ویب صفحے کو درست فائل فارمیٹ یعنی utf-8 میں محفوظ کرنے اور اس کے متن کی سمت درست کرنے میں کامیابی حاصل ہو گئی ہے۔ اب ہم اردو متن کے بہتر ڈسپلے کے لیے اس میں اردو فونٹ کا استعمال سیکھیں گے۔ ویب صفحے میں ٹائپوگرافی کو ایڈجسٹ کرنے کے لیے کئی سٹائل اٹریبیوٹس استعمال کیے جاتے ہیں اور فونٹ سائز کے بھی کئی یونٹ کا استعمال ممکن ہے۔ ہم اس ٹیوٹوریل میں اپنی آسانی کے لیے صرف font-family اور font-size اٹریبیوٹس کا استعمال کریں گے۔ جیسا کہ ان اٹریبیوٹس کے نام سے ظاہر ہے، font-family اٹریبیوٹ کے ذریعے کسی ایک خاص فونٹ کا استعمال کیا جاتا ہے جبکہ font-size کے ذریعے اس متن کا پوائنٹ سائز متعین کیا جاتا ہے۔ اس ٹیوٹوریل میں استعمال ہونے والے ویب پیج کے فونٹ کو تبدیل کرنے کے لیے اس کے body ٹیگ کے سٹائل کو ذیل کے مطابق سیٹ کر دیں:
body ایلیمنٹ کا فونٹ اور فونٹ سائز تبدیل کرنے کے بعد یہ ویب پیج اب ذیل کی تصویر کے مطابق نظر آئے گا۔ اس طرح ہم نے کامیابی سے ایک سادہ اردو ویب صفحہ تشکیل دے دیا ہے۔

ویب پیج کا لے آؤٹ تبدیل کرنا (آپشنل)
بالا کے سٹیپ تک ایک بنیادی اردو ویب صفحے کی تیاری کا کام مکمل ہو گیا ہے۔ اسی ویب صفحے میں چند اضافی لیکن سادہ تکنیک کے ذریعے اس کا لے آؤٹ بہتر بنایا جا سکتا ہے۔ آپ اس ویب صفحے کے ایچ ٹی ایم ایل مارک اپ کا جائزہ لیں تو آپ نوٹ کریں گے کہ ویب صفحے کے متن کو div ٹیگز کے ذریعے ذیل کے حصوں میں تقسیم کیا گیا ہے:
۔ header، اس میں اوپر کی دو سرخیاں شامل ہیں۔
۔ content ، اس میں ویب صفحے کا بیشتر متن شامل ہے۔
۔ footer ، اس میں صفحے کے آخر کا کاپی رائٹ نوٹس شامل ہے۔
اور یہ تمام div ایلیمنٹس ایک container میں موجود ہیں۔
یہ ویب صفحات میں لے آؤٹس کے استعمال کی ایک انتہائی بنیادی لیکن قابل استعمال اور اہم شکل ہے۔ اسی لے آؤٹ پر سٹائل اپلائی کرکے اس کی پوزیشن، چوڑائی اور رنگوں کا امتزاج تبدیل کیا جا سکتا ہے۔ اس ٹیوٹوریل میں استعمال ہونے والے ویب صفحے کے سٹائل کو ذیل کے سٹائل سے رپلیس کر دیں:
اس کے بعد یہ ویب صفحہ ذیل کی تصویر کے مطابق نظر آئے گا۔

یوں ایک سادہ اردو ویب صفحہ بنانے کا ٹیوٹوریل مکمل ہوا۔ میری کوشش ہوگی کہ اردو ویب صفحات میں لے آؤٹس کے کنٹرول سے متعلق علیحدہ سے ایک ٹیوٹوریل پیش کر سکوں۔میں آخری سٹیپ کے بعد والی مکمل فائل فراہم کر رہا ہوں۔ جو دوست زیادہ بہتر انداز میں سیکھنا چاہتے ہیں انہیں چاہیے کہ وہ اس ٹیوٹوریل میں دیے گئے ہر سٹیپ کو فالو کریں۔ اس ٹیوٹوریل کے سلسلے میں آپ کے ذہن میں اگر کوئی سوالات موجود ہوں تو انہیں آپ یہاں پوچھ سکتے ہیں۔
اپڈیٹ 9 جولائی 2011:
برادرم سعادت نے ذاتی پیغام میں اس ٹیوٹوریل میں کچھ بہتری کی نہایت مفید تجاویز ارسال کی ہیں جنہیں میں من و عن ذیل میں پوسٹ کر رہا ہوں۔ جزاک اللہ خیر سعادت۔
یہ ٹیوٹوریل فورم کی چھٹی سالگرہ کے موقعے پر پیش کیا گیا ہے۔
تعارف
السلام علیکم۔ آج کے دور میں کمپیوٹر اور انٹرنیٹ پر اردو کا استعمال کافی بڑھ گیا ہے۔ اردو تھیمز اور اردو ایڈیٹر پلگ انز کی بدولت نئے اردو بلاگز میں اضافہ ہو رہا ہے۔ لیکن ابھی بھی کچھ لوگ اردو کے سادہ ایچ ٹی ایم ایل صفحات میں استعمال کے بارے میں سوال پوچھتے ہیں۔ اس ٹیوٹوریل میں اسی نوعیت کی بنیادی نوعیت کی معلومات فراہم کرنے کی کوشش کی جائے گی۔ اس ٹیوٹوریل میں پیش کردہ معلومات کے ذریعے سادہ اردو ویب صفحات بنانے میں آسانی ہو جائے گی۔ اس کے علاوہ چند قدرے ایڈوانسڈ نوعیت کی معلومات بھی فراہم کی جائیں گی۔
ضروریات
اس ٹیوٹوریل پر عملدرآمد کے لیے ذیل کے لوازمات درکار ہوں گے:
1۔ یو ٹی ایف-8 کمپیٹیبل ایڈیٹر
تحریری اردو کو درست طور پر محفوظ کرنے کے لیے ایک utf-8 کمپیٹیبل ایڈیٹر درکار ہوگا جس میں ویب صفحے کو ایڈٹ کیا جا سکے۔ یہ کام عام نوٹ پیڈ میں بھی ہو سکتا ہے اگر کسی بہتر ایچ ٹی ایم ایل ایڈیٹر جیسے کہ ڈریم ویور وغیرہ کا استعمال کیا جائے تو اس سے کام میں قدرے سہولت ہو جاتی ہے۔ مجھے چونکہ مائیکروسوفٹ ویژوئل سٹوڈیو کے استعمال کی عادت ہے اس لیے میں نے اس ٹیوٹوریل کے مقصد کے لیے بھی اسی کا استعمال کیا ہے۔ اوبنٹو لینکس پر gedit کا استعمال کیا جا سکتا ہے۔
2۔ کمپیوٹر پر اردو لکھنے اور پڑھنے کی سہولت
اگرچہ ونڈوز وسٹا اور اس کے بعد سے آپریٹنگ سسٹم میں اردو کی سپورٹ بلٹ ان ہوتی ہے، لیکن اس سے پہلے کے آپریٹنگ سسٹمز جیسے کہ ونڈوز ایکس پی اور ونڈوز 2000 میں اردو کی سپورٹ علیحدہ سے شامل کرنی پڑتی ہے۔ اوبنٹو لینکس میں بھی اگرچہ یونیکوڈ کی مکمل سپورٹ شامل ہے لیکن اس میں بھی اردو کی سپورٹ آف دی شیلف شامل نہیں ہوتی ہے۔ ونڈوز، لینکس یا او ایس ایکس پر اردو سپورٹ انسٹال کرنے کی تفصیل اس ٹیوٹوریل کے سکوپ سے باہر ہے۔
ونڈوز آپریٹنگ سسٹم کے لیے اب محمد بلال کا تیار کردہ اردو انسٹالر موجود ہے جس کے ذریعے ونڈوز میں اردو لینگویج سپورٹ انسٹال کرنے کا کام کافی آسان ہو جاتا ہے۔ یہ سطور لکھے جانے کے وقت محمد علی مکی لینکس کے لیے بھی ایک اردو انسٹالر پیکج تیار کر رہے ہیں۔ امید ہے کہ وہ اسے جلد ریلیز کرنے میں کامیاب ہو جائیں گے۔
اردو لکھنے کا ایک متبادل طریقہ یہ بھی ہے کہ سسٹم کا اردو کی بورڈ استعمال کرنے کی بجائے براہ راست کسی اردو ایڈیٹر، جیسے کہ اردو نوٹ پیڈ یا اردو ایڈیٹر لائٹ میں لکھ کر اس سے ایچ ٹی ایم ایل ایڈیٹر میں کاپی پیسٹ کر لیا جائے۔ میں یہی طریقہ استعمال کرتا ہوں۔
نوٹ: ہو سکتا ہے کہ آپ آپریٹنگ سسٹم کے اردو کی بورڈ کے استعمال کو زیادہ پسند کریں، یہ آپ پر منحصر ہے کہ آپ کس طریقے کو ترجیح دیتے ہیں۔
3۔ ایچ ٹی ایم ایل اور سی ایس ایس کی بنیادی معلومات
اس ٹیوٹوریل میں ویب صفحات میں اردو کو درست انداز میں دکھانے کے بارے میں معلومات ضرور فراہم کی جائیں گی لیکن اس میں ایچ ٹی ایم ایل اور سی ایس ایس کی مبادیات سکھانے پر زور نہیں دیا جائے گا۔ اس ٹیوٹوریل کو اچھی طرح سمجھنے کے لیے ایچ ٹی ایم ایل کی بنیادی معلومات کا ہونا بہتر رہے گا۔
4۔ فائر فاکس ویب براؤزر اور اس کی ایکسٹینشنز
فائر فاکس ویب براؤزر کی ایکسٹنشنز فائر بگ اور ویب ڈیویلوپر ٹول بار کے ذریعے ویب ڈیویلپمنٹ میں سہولت ہو جاتی ہے۔ اج کل تمام نمایاں براؤزرز میں اردو متن دکھانے درست کی سپورٹ موجود ہے، اس لیے میں اردو ویب پیجز ڈسپلے کرنے کے لیے کسی ایک خاص ویب براؤزر پر زور نہیں دے رہا ہوں۔
آغاز
ویب صفحات کی تیاری کے لیے کچھ نمونے کے متن کی ضرورت پیش آتی ہے۔ لاطینی زبانوں میں صفحات کی ڈیزائننگ کے لیے ایک پلیس ہولڈر متن استعمال کیا جاتا ہے۔ اردو کے لیے اس طرح کا کوئی مخصوص متن موجود نہیں ہے۔ میں نے اس مقصد کے لیے ذیل کا متن اکٹھا کیا ہے:
کوڈ:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>اردو ویب پیج</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body>
<div class="container">
<div class="header">
<h1>اردو ویب سائٹ</h1>
<h2>اس ویب سائٹ پر اردو کمپیوٹنگ سے متعلق معلومات موجود ہیں۔</h2>
</div>
<div class="content">
<h3>اردو لکھنا</h3>
<p>
آجکل یونیکوڈ کی بدولت کمپیوٹر پر اردو لکھنا بہت آسان ہو گیا ہے۔ مگر پھر بھی اس کے لئے کمپیوٹر کو صحیح طرح سیٹاپ کرنا پڑتا ہے۔ ہم نے اس سلسلے میں آپ کی مدد کے لئے کچھ مضامین اکٹھے کئے ہیں جو مختلف آپریٹنگ سسٹم کے لئے طریقہکار کو واضح کرتے ہیں۔ اس کے علاوہ ہماری سافٹویر ٹیم نے ایسے پروگرام بنائے ہیں جن کی مدد سے آپ اپنے کمپیوٹر پر بآسانی اردو لکھ سکتے ہیں۔ ہمیں احساس ہے کہ ابھی بہت سے اردودان لوگوں کے کمپیوٹر پر اردو سپورٹ نصب نہیں ہوتی اس لئے اردوویب پر ہماری کوشش ہے کہ آپ ایک آنلائن سکرین پر موجود کلیدی تختہ استعمال کر کے ہماری ویب سائٹ پر اردو لکھ سکیں۔
</p>
<h3>اردوویب کیا ہے؟</h3>
<p>اردو جنوبی ایشیا کی زبانوں میں سے ایک عام بولی جانے والی زبان ہے جس کے بولنے والے <a href="http://www.ethnologue.com/show_language.asp?code=urd">دس کروڑ</a> سے زیادہ ہیں۔</p>
<p>موجودہ زمانے میں اردو کی ترقی کے لئے اسے انٹرنیٹ اور کمپیوٹر پر فروغ دینے کی اشد ضرورت ہے۔ اگرچہ اردو کے کئی ویب سائٹ انٹرنیٹ پر موجود ہیں مگر ان میں سے زیادہتر اردو کا مواد تصویری شکل میں پیش کرتے ہیں۔ اس کے کئی نقصانات ہیں۔ اس مواد میں نہ کسی الفاظ کی تلاش کی جا سکتی ہے، نہ اس میں سے تحریر کا کچھ حصہ آسانی سے نقل کیا جا سکتا ہے اور نہ ان تصویری تحریروں پر کسی قسم کی کمپیوٹنگ ممکن ہے۔ اب جبکہ یونیکوڈ کی سپورٹ کمپیوٹر اور انٹرنیٹ پر عام ہو چکی ہے کسی بھی سافٹویر میں اردو لکھنا کافی آسان ہو گیا ہے۔ ویب، برقی خط، گپ شپ (چیٹ)، بلاگنگ، مضامین وغیرہ سب میں اردو تصویری شکل کی بجائے حرف بہ حرف لکھی جا سکتی ہے۔ اردو کی دنیا میں اردوویب کا شمار اس ٹیکنالوجی کے استعمال میں صفِ اول میں ہوتا ہے۔</p>
<p>اردوویب کا مقصد اردو سمجھنے والوں کو ایک دوسرے کے قریب لانا ہے اور اردو کو انٹرنیٹ پر مقبول بنانا ہے۔ اس مقصد کی خاطر ہماری کوشش ہے کہ:</p>
<ul>
<li>اردو سے محبت کرنے والوں کے لئے انٹرنیٹ پر ایک گوشہ فراہم کرنا</li>
<li>اردو میں نیا مواد لکھنا اور پرنٹ کی دنیا سے مواد کو آنلائن لانا</li>
<li>آزاد مصدر اردو سافٹویر بنانا</li>
<li>ویب اور کمپیوٹر سافٹویر کو اردو میں مقامیانا</li>
<li>ان موضوعات پر لوگوں کی مدد کے لئے مضامین کا ذخیرہ اکٹھا کرنا</li>
</ul>
<p>ان مقاصد کے پیشِ نظر ہم نے اب تک جو کام کیا ہے اس میں سے کچھ دائیں طرف کے روابط سے آپ دیکھ سکتے ہیں۔</p>
<p>اردوویب ایک رضاکارانہ سائٹ ہے۔ ہم چاہتے ہیں کہ ایک رضاکار کمیونٹی تشکیل دیں جو مل کر اردو کو انٹرنیٹ پر فروغ دے۔ چونکہ ہمارے منصوبے رضاکارانہ کام پر منحصر ہیں اس لئے ہم آپ کو ہر طرح سے مدد کرنے کی ترغیب دیں گے۔ اگر آپ ہمارے ساتھ کسی کام کا بیڑا اٹھانا چاہتے ہیں یا ہمیں کوئی مشورہ یا تجویز دینا چاہتے ہیں تو آپ ہمیں <a href="contact.shtml">برقی خط</a> کے ذریعہ بھیج سکتے ہیں۔</p>
<h3>اردو بلاگنگ</h3>
<p>
میرے اندازے کے مطابق اردو بلاگنگ کا آغاز تقریباً چھ سال قبل ہوا تھا۔ عمیر سلام کے متعلق کہا جاتا ہے کہ انہوں نے انٹرنیٹ کا پہلا اردو بلاگ سیٹ اپ کیا تھا۔ یہ وہ زمانہ تھا جب بی بی سی اردو ڈاٹ کام کی سائٹ کو چھوڑ کر انٹرنیٹ پر تحریری شکل میں اردو تقریباً ناپید تھی۔ اگرچہ اس وقت بھی اردو کے حوالے سے متعدد ویب سائٹس موجود تھیں، لیکن ان سب پر تصویری یا رومن (انگریزی حروف میں لکھی گئی) اردو کا استعمال مروج تھا۔ تصویری یا رومن اردو کی اہمیت اپنی جگہ ہے اور اردو سے محبت کرنے والے انہی فارمیٹس کو استعمال کرکے کسی طور انٹرنیٹ پر اردو کی موجودگی کا احساس دلاتے رہے ہیں۔ لیکن جہاں گزشتہ ایک عشرے سے یونیکوڈ ٹیکنالوجی کا فائدہ اٹھاتے ہوئے تحریری شکل میں عربی اور فارسی مواد پر مشتمل ہزاروں ویب سائٹس وجود میں آ گئیں تھیں، وہاں انٹرنیٹ پر اردو مواد کی کمیابی اردو دان طبقے کے لیے لمحہ فکریہ تھا۔ ایسے میں اردو بلاگز کے منظر عام پر نمودار ہونے سے یہ امید پیدا ہو گئی تھی کہ اس طرح کم از کم کسی طور انٹرنیٹ پر اردو کے فروغ کی ایک راہ نکل آئے گی۔</p>
<h3>اردو لائبریری</h3>
<p>برقی اردو کتب خانہ (ڈیجیٹل لائبریری) پر خوش آمدید۔ یہ کاپی رائٹ سے آزاد مواد کی ایک آن لائن لائبریری ہے۔ ہمارا مقصد اردو کے قیمتی اور نایاب ورثے کو معدوم ہونے سے بچانا اور عوام الناس تک اس کی رسائی آسان بنانا ہے۔ اس کے ساتھ ساتھ ہم اردو میں کاپی رائٹ سے آزاد ادبی اور تدریسی مواد پبلش کرنے کے لیے ایک پلیٹ فارم مہیا کرنا چاہتے ہیں۔ ہماری ان کاوشوں کا محرک وکی سورس ، وکی بکس اور پراجیکٹ گٹن برگ جیسے پراجیکٹ ہیں۔ ہمارا عزم ہے کہ اردو مواد پر مشتمل بھی ایسی ہی ایک سائٹ موجود ہو جہاں سے علم کے سوتے پھوٹیں۔ </p>
</div>
<div class="footer">
<p>
کاپی رائٹ© اردو ویب سائٹ
</p>
</div>
</div>
</body>
</html>بالا کے متن میں ایچ ٹی ایم ایل کے کئی بنیادی ٹیگ شامل ہیں۔ اس ٹیوٹوریل میں ہم سیکھیں گے کہ کس طرح سی ایس ایس یعنی کہ سٹائل شیٹس میں چند اٹریبیوٹس میں ترمیم کے ذریعے ویب صفحے کے مختلف حصوں کو اردو متن درست اور بہتر طور پر دکھانے کے لیے تیار کیا جا سکتا ہے۔ جیسا کہ پیش کردہ متن میں دیکھا جا سکتا ہے، اس میں سب سے پہلے بالائی سرخی موجود ہے۔ یہ اس صفحے کی ہیڈر انفارمیشن ہے۔ اس کے بعد ذیلی سرخیوں سمیت عبارت ہے جو کہ صفحے کا مین کونٹینٹ ہے، اور آخر میں کاپی رائٹ انفارمیشن ہے جو کہ پیج کا فوٹر ہے۔
صفحے کو utf-8 فارمیٹ میں سیو کرنا
اردو ویب صفحات کی تیاری میں سب سے پہلا مرحلہ ان کو utf-8 فارمیٹ میں سیو کرنا ہے۔ ذیل کی تصویر میں دکھایا گیا ہے کہ نوٹ پیڈ میں فائل محفوظ کرتے وقت utf-8 فارمیٹ کا انتخاب کیسے کیا جاتا ہے۔ یہ بظاہر ایک معمولی سا سٹیپ ہے لیکن اردو ویب صفحات کی تیاری اس کے بغیر ممکن نہیں ہے۔

پیج اینکوڈنگ سیٹ کرنا
ویب صفحے پر اردو عبارت کے درست ڈسپلے کے لیے اس کی اینکوڈنگ کو بھی utf-8 پر درست کرنا ضروری ہے۔ اس کے لیے ویب پیج کے head سیکشن میں ذیل کی سطر شامل کریں:
کوڈ:
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />بالا کے متن کو درست طور پر فائل میں محفوظ کرنے کے بعد اسے ویب براؤزر میں دیکھا جائے تو یہ ذیل کی تصویر کے مطابق نظر آئےگا۔ اگر پیج اینکوڈنگ درست نہ ہو تو اردو متن درست نظر نہیں آتا اور اس کی جگہ گاربیج نظر آتا ہے۔

جیسا کہ بالا کی تصویر میں دیکھا جا سکتا ہے کہ اگرچہ اردو متن پہچانا ضرور جا رہا ہے لیکن اس کی الائنمنٹ اورفونٹ درست نہیں ہیں۔ ذیل میں ہم سی ایس ایس کے ذریعے بتدریج ویب پیج کو بہتر بنائیں گے۔
عبارت کی سمت درست کرنا
جیسے کہ اوپر بیان کیا جا چکا ہے، کسی ویب صفحے کے مختلف حصوں کے ظاہری خواص جیسے کہ اس کے رنگ، فونٹ، سمت وغیرہ کو سٹائل شیٹ کے ذریعے تبدیل کیا جا سکتا ہے۔ ویب صفحے میں سٹائل شیٹ شامل کرنے کے کئی طریقے ہیں۔ ہم فی الوقت سٹائل شیٹ شامل کرنے کے لیے style ٹیگ کا استعمال کریں گے، اور سب سے پہلے ہم ایچ ٹی ایم ایل کے body ایلیمنٹ کے سٹائل کو تبدیل کرتے ہیں۔ اس کے لیے ذیل کے کوڈ کو بالا کے ایچ ٹی ایم ایل ڈاکومنٹ کے head ٹیگ میں شامل کر دیں:
کوڈ:
<style>
body
{
direction:rtl;
}
</style>body ایلیمنٹ ایچ ٹی ایم ایل صفحے کا روٹ ایلیمنٹ ہوتا ہے اور اس پر اپلائی کیا گیا سٹائل ویب صفحے کے ہر حصے پر اپلائی ہوتا ہے۔ ویب پیج کے باقی ایلیمنٹس کے سٹائل کو بدلنے کے لیے خاص ان سے متعلقہ ایچ ٹی ایم ایل ٹیگز کے لیے سٹائل ڈیفائن کرنے کی ضرورت پیش آتی ہے جیسا کہ اسی ٹیوٹوریل میں بعد میں بیان کیا جائے گا۔ body ٹیگ پر بالا کا سٹائل اپلائی کرنے کے بعد یہ ویب پیج اب ذیل کی تصویر کے مطابق نظر آئے گا۔

جیسا کہ اوپر کی تصویر میں دیکھا جا سکتا ہے، اب اس ویب صفحے میں کم از کم متن کی سمت درست ہو گئی ہے۔ ایسا body ٹیگ کے direction اٹریبیوٹ کو rtl پر سیٹ کرنے کی بدولت ہوا ہے۔
ویب پیج پر اردو فونٹ کا استعمال کرنا
اب تک ہمیں ویب صفحے کو درست فائل فارمیٹ یعنی utf-8 میں محفوظ کرنے اور اس کے متن کی سمت درست کرنے میں کامیابی حاصل ہو گئی ہے۔ اب ہم اردو متن کے بہتر ڈسپلے کے لیے اس میں اردو فونٹ کا استعمال سیکھیں گے۔ ویب صفحے میں ٹائپوگرافی کو ایڈجسٹ کرنے کے لیے کئی سٹائل اٹریبیوٹس استعمال کیے جاتے ہیں اور فونٹ سائز کے بھی کئی یونٹ کا استعمال ممکن ہے۔ ہم اس ٹیوٹوریل میں اپنی آسانی کے لیے صرف font-family اور font-size اٹریبیوٹس کا استعمال کریں گے۔ جیسا کہ ان اٹریبیوٹس کے نام سے ظاہر ہے، font-family اٹریبیوٹ کے ذریعے کسی ایک خاص فونٹ کا استعمال کیا جاتا ہے جبکہ font-size کے ذریعے اس متن کا پوائنٹ سائز متعین کیا جاتا ہے۔ اس ٹیوٹوریل میں استعمال ہونے والے ویب پیج کے فونٹ کو تبدیل کرنے کے لیے اس کے body ٹیگ کے سٹائل کو ذیل کے مطابق سیٹ کر دیں:
کوڈ:
<style>
body
{
direction:rtl;
font-family: "Jameel Noori Nastaleeq";
font-size: 18px;
}
</style>body ایلیمنٹ کا فونٹ اور فونٹ سائز تبدیل کرنے کے بعد یہ ویب پیج اب ذیل کی تصویر کے مطابق نظر آئے گا۔ اس طرح ہم نے کامیابی سے ایک سادہ اردو ویب صفحہ تشکیل دے دیا ہے۔

ویب پیج کا لے آؤٹ تبدیل کرنا (آپشنل)
بالا کے سٹیپ تک ایک بنیادی اردو ویب صفحے کی تیاری کا کام مکمل ہو گیا ہے۔ اسی ویب صفحے میں چند اضافی لیکن سادہ تکنیک کے ذریعے اس کا لے آؤٹ بہتر بنایا جا سکتا ہے۔ آپ اس ویب صفحے کے ایچ ٹی ایم ایل مارک اپ کا جائزہ لیں تو آپ نوٹ کریں گے کہ ویب صفحے کے متن کو div ٹیگز کے ذریعے ذیل کے حصوں میں تقسیم کیا گیا ہے:
۔ header، اس میں اوپر کی دو سرخیاں شامل ہیں۔
۔ content ، اس میں ویب صفحے کا بیشتر متن شامل ہے۔
۔ footer ، اس میں صفحے کے آخر کا کاپی رائٹ نوٹس شامل ہے۔
اور یہ تمام div ایلیمنٹس ایک container میں موجود ہیں۔
یہ ویب صفحات میں لے آؤٹس کے استعمال کی ایک انتہائی بنیادی لیکن قابل استعمال اور اہم شکل ہے۔ اسی لے آؤٹ پر سٹائل اپلائی کرکے اس کی پوزیشن، چوڑائی اور رنگوں کا امتزاج تبدیل کیا جا سکتا ہے۔ اس ٹیوٹوریل میں استعمال ہونے والے ویب صفحے کے سٹائل کو ذیل کے سٹائل سے رپلیس کر دیں:
کوڈ:
<style>
body
{
direction:rtl;
font-family: "Jameel Noori Nastaleeq";
font-size: 18px;
background: #4E5869;
}
.container {
width: 80%;
max-width: 1260px;
min-width: 780px;
background: #FFF;
margin: 0 auto;
}
.header {
background: #6F7D94;
padding: 10px;
}
.footer {
padding: 10px;
background: #6F7D94;
}
.content {
padding: 10px;
}
</style>اس کے بعد یہ ویب صفحہ ذیل کی تصویر کے مطابق نظر آئے گا۔

یوں ایک سادہ اردو ویب صفحہ بنانے کا ٹیوٹوریل مکمل ہوا۔ میری کوشش ہوگی کہ اردو ویب صفحات میں لے آؤٹس کے کنٹرول سے متعلق علیحدہ سے ایک ٹیوٹوریل پیش کر سکوں۔میں آخری سٹیپ کے بعد والی مکمل فائل فراہم کر رہا ہوں۔ جو دوست زیادہ بہتر انداز میں سیکھنا چاہتے ہیں انہیں چاہیے کہ وہ اس ٹیوٹوریل میں دیے گئے ہر سٹیپ کو فالو کریں۔ اس ٹیوٹوریل کے سلسلے میں آپ کے ذہن میں اگر کوئی سوالات موجود ہوں تو انہیں آپ یہاں پوچھ سکتے ہیں۔
اپڈیٹ 9 جولائی 2011:
برادرم سعادت نے ذاتی پیغام میں اس ٹیوٹوریل میں کچھ بہتری کی نہایت مفید تجاویز ارسال کی ہیں جنہیں میں من و عن ذیل میں پوسٹ کر رہا ہوں۔ جزاک اللہ خیر سعادت۔
سعادت نے کہا:السلامُ علیکم نبیل بھائی،
آپ کا تیار کردہ ٹیوٹوریل "ایک سادہ اردو ویب صفحہ تیار کرنا" ابھی ابھی نظر سے گزرا ہے، اور نہایت شاندار ہے۔ اس کے بارے میں میری چند تجاویز ہیں، آپ مناسب سمجھیں تو انہیں بھی شامل کر دیجیے گا۔
----
عبارت کی سمت درست کرنا
ٹیوٹوریل میں سی ایس ایس کے ذریعے عبارت کی سمت درست کی گئی ہے، لیکن W3C کے مطابق عبارت کی سمت کی نشاندہی مارک اَپ ہی میں کرنی چاہیے۔ یعنی:
کوڈ:[LEFT]<html dir="rtl" xmlns="http://www.w3.org/1999/xhtml">[/LEFT]
یا
کوڈ:[LEFT]<body dir="rtl">[/LEFT]
اس کے بعد سی ایس ایس میں بھی سمت درست کرنے کا اندراج کیا جا سکتا ہے۔ (مارک اَپ میں html یا body ٹیگز کی اس طرح سمت متعین کرنے سے انٹرنیٹ ایکسپلورر کی سکرول بار بھی بائیں جانب چلی جاتی ہے، لیکن دوسرے براؤزرز میں ایسا نہیں ہوتا۔ محفل کی سمت بھی اسی طرح ہی متعین کی جاتی ہے، اور انٹرنیٹ ایکسپلورر میں محفل کو کھولا جائے تو سکرول بار بائیں جانب ہی نظر آتی ہے۔)
متن کی زبان واضح کرنا
W3C کی تجاویز کے مطابق ایک اچھی پریکٹس یہ ہے کہ متن کی زبان بھی واضح کی جائے، چنانچہ اردو کے لیے ذیل میں دی گئی ڈیکلیریشن مناسب رہے گی:
کوڈ:[LEFT]<html dir="rtl" lang="ur" xml:lang="ur" xmlns="http://www.w3.org/1999/xhtml">[/LEFT]
اس کا سب سے بڑا فائدہ یہ ہے کہ مختلف یوزر ایجنٹس اور ایپلیکیشنز، جو متن کے ساتھ کھیلنا چاہتے ہوں (سپیل چیکرز، صوتی براؤزرز وغیرہ)، متن کی زبان کو آسانی سے جانچ کر متعلقہ کام کر سکتے ہیں۔ اسی طرح سرچ انجنز بھی صفحے کے متن کو مؤثر طریقے سے انڈیکس کر سکتے ہیں۔
----
والسلام،
سعادت
