باذوق
محفلین
اردو کے ویب صفحات پر غزل جسٹی فیکیشن (poetry justification) کے حوالے سے عرصہ دراز سے کوئی مناسب حل ڈھونڈا جا رہا ہے۔
W3C پر CSS3 کی تحقیق کرتے ہوئے جب میں نے یہ لفظ سرچ کیا : Asian typography
تو یہ صفحہ سامنے نظر آیا ہے :
Last line alignment: the 'text-align-last' property
CSS3 کے اس کوڈ کو لے کر میں نے مختلف براؤزرز میں تجربات کئے۔
انٹرنیٹ اکسپلورر اور اوپیرا پر "غزل جسٹی فیکیشن" کا یہ سی-ایس-ایس کوڈ بہترین مطلوبہ نتائج دکھاتا ہے۔
مگر افسوس ناک امر یہ ہے کہ موزیلا فائرفاکس ، سفاری اور گوگل کروم ، CSS3 کے اس ٹکسٹ-جسٹی فیکیشن کو سپورٹ نہیں کرتے !!
سی ایس ایس کوڈ یہ ہے :
میں نے کئی گھنٹے کسی ہیک کی تلاش میں مشغول کئے کہ کسی طرح CSS3 کی اس ٹکسٹ-جسٹی فیکیشن سہولت کو فائر فاکس اور کروم میں بھی کارآمد بنایا جائے۔ مگر سوائے اس ہیک کے ، کوئی مفید تحریر نہیں ملی :
William’s Blog - Justifying text
ابھی میں نے اس ہیک کو ٹسٹ نہیں کیا ہے۔ فرصت ملتے ہی دیکھوں گا ، ان شاءاللہ۔
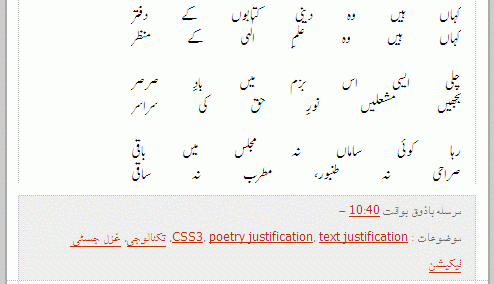
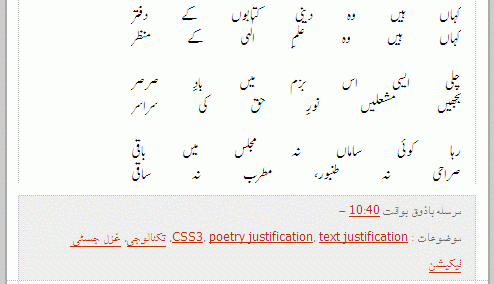
مسدس حالی کا ایک بند اس کوڈ کے سہارے ، یہاں ملاحظہ فرمائیں۔
جسٹی فیکیشن میں قید اس شاعری کو پڑھنے کے لیے انٹرنیٹ اکسپلورر یا اوپیرا براؤزر استعمال کیجئے گا۔
انٹرنیٹ اکسپلورر کا اسکرین شاٹ

متعلقہ تھریڈز :
W3C پر CSS3 کی تحقیق کرتے ہوئے جب میں نے یہ لفظ سرچ کیا : Asian typography
تو یہ صفحہ سامنے نظر آیا ہے :
Last line alignment: the 'text-align-last' property
CSS3 کے اس کوڈ کو لے کر میں نے مختلف براؤزرز میں تجربات کئے۔
انٹرنیٹ اکسپلورر اور اوپیرا پر "غزل جسٹی فیکیشن" کا یہ سی-ایس-ایس کوڈ بہترین مطلوبہ نتائج دکھاتا ہے۔
مگر افسوس ناک امر یہ ہے کہ موزیلا فائرفاکس ، سفاری اور گوگل کروم ، CSS3 کے اس ٹکسٹ-جسٹی فیکیشن کو سپورٹ نہیں کرتے !!
سی ایس ایس کوڈ یہ ہے :
کوڈ:
[LEFT][ENG]<div style="font-family: Jameel Noori Nastaleeq, Alvi Nastaleeq, Urdu Naskh Asiatype, Tahoma; font-size: 18px; line-height: 125%; text-align-last: justify; text-align: justify; text-justify: distribute; width: 80%;">اردو غزل</div>[/ENG][/LEFT]میں نے کئی گھنٹے کسی ہیک کی تلاش میں مشغول کئے کہ کسی طرح CSS3 کی اس ٹکسٹ-جسٹی فیکیشن سہولت کو فائر فاکس اور کروم میں بھی کارآمد بنایا جائے۔ مگر سوائے اس ہیک کے ، کوئی مفید تحریر نہیں ملی :
William’s Blog - Justifying text
ابھی میں نے اس ہیک کو ٹسٹ نہیں کیا ہے۔ فرصت ملتے ہی دیکھوں گا ، ان شاءاللہ۔
مسدس حالی کا ایک بند اس کوڈ کے سہارے ، یہاں ملاحظہ فرمائیں۔
جسٹی فیکیشن میں قید اس شاعری کو پڑھنے کے لیے انٹرنیٹ اکسپلورر یا اوپیرا براؤزر استعمال کیجئے گا۔
انٹرنیٹ اکسپلورر کا اسکرین شاٹ

متعلقہ تھریڈز :
