جہانزیب
محفلین
اگر آپ اپنا ذاتی بلاگ یا ویب سائٹ چلا رہے ہیں، تو بعض اوقات اُس میں تصاویر کا اضافہ بھی کرنا پڑتا ہے ۔ ویب پر تصاویر لگاتے وقت جند ایک باتوں کا دھیان کرنا ضروری ہوتا ہے، جن میں سرِ فہرست تصاویر کا حجم ہے ۔ اگر آپ ڈیجیٹل کمیرہ سے بنائی گئی تصویر کو ویسے ہی اپنی ویب سائٹ پر لگا دیں گے تو سست رفتار انٹرنیٹ کنکشن پر تصاویر کھلنے میں بہت دیر لگا دیں گی ۔
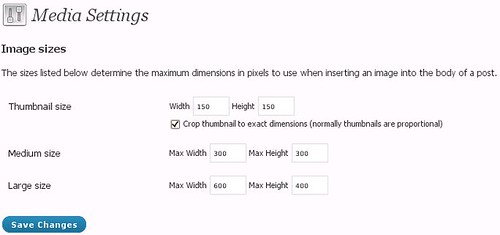
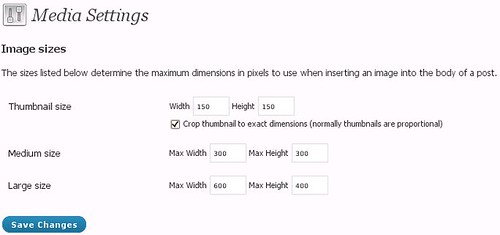
اگر آپ ورڈپریس پر اپنی تصاویر کو خودکار طریقہ سے چھوٹا بڑا کرنا چاہتے ہیں تو settings میں جا کر media کی ترجیع پر جانے سے ایسا کیا جا سکتا ہے، جہاں آپ thumbnail, Medium Size اور Large Size کو اپنے سانچہ کے لحاظ سے متعین کر سکتے ہیں ۔

فرض کریں اگر آپ کے سانچہ میں متن کی چوڑائی 600 پکسلز ہے تو یہاں تصویر کے بڑے سائز میں 580 پکسلز رکھنے سے تصویر متن میں درست طریقہ سے نظر آئے گی، اور بڑا ہونے کی صورت میں متن سے باہر نہیں نکلے گی ۔
دوسرا طریقہ اسٹائل شیٹ میں ردوبدل کر کے تصویر کو ہمیشہ متن کے مطابق دکھایا جا سکتا ہے ۔
لیکن اوپر کے بیان کردہ کسی بھی طریقہ سے تصویر اپلوڈ کرنے پر اصل تصویر اپنے مکمل حجم کے ساتھ سرور یا اگر کسی امیج ہوسٹنگ سروس کا استعمال کیا ہے تو وہاں موجود ہو گی ۔ اور خودکار طریقہ سے چھوٹا کرنے پر تصویر کے معیار پر فرق پڑ سکتا ہے ۔
اِس کا سب سے بہتر طریقہ تصویر کو اپلوڈ کرنے سے پہلے کسی گرافکس پروگرام میں مرضی کے مطابق ڈھال کر چھوٹا بڑا کرنا ہے ۔اِس کام کے لئے میں گمپ کا استعمال کروں گا ۔
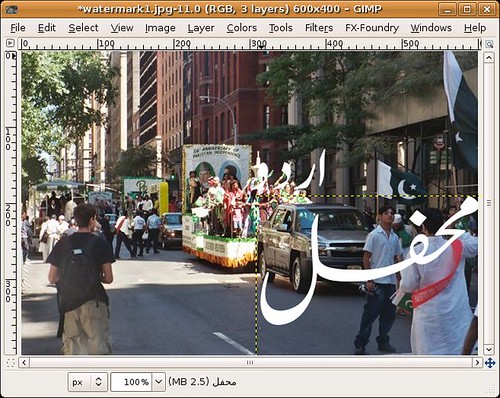
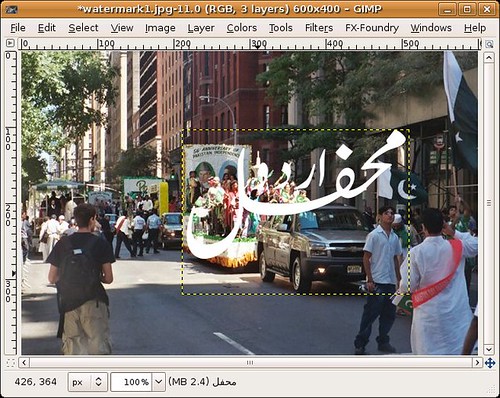
مثلاً یہ تصویر دیکھیں یہ نیویارک میں پاکستان ڈے پریڈ 2003 کی تصویر ہے، تصویر کا اصل سائز 1536x1024 ہے جبکہ کمپیوٹر پر 14.1MB کی جگہ گھیر رہی ہے ۔ اس موقع پر لی گئی باقی تصاویر بھی اسی حجم کی ہیں ۔ اور اگر میں انہیں بلاگ پر دکھانے کے ایسے ہی سب تصاویر لگا دوں تو تصاویر کھلنے کے انتظار میں کئی لوگ سائٹ سے نکل جائیں گے ۔

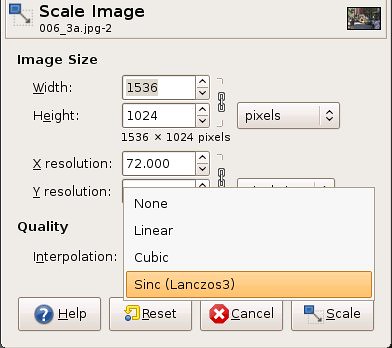
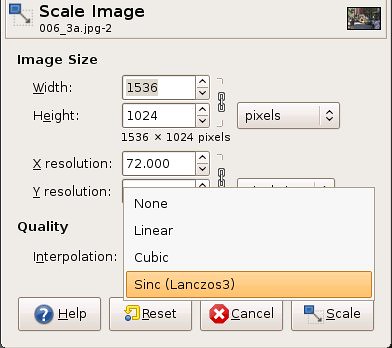
میرے بلاگ پر متن کی جگہ 650 پکسلز ہے، اور تصاویر جو بلاگ پر موجود ہیں ان کی زیادہ سے زیادہ چوڑائی 600 پکسلز ہے ۔ تصویر کو گمپ میں کھول لیں ۔ اِس کے بعد Image اور وہاں Scale Image کی ترجیع پر جانے سے مندرجہ ذیل دریچہ کھلے گا ۔

اگر آپ چوڑائی اور اونچائی کو تناسب سے لحاظ سے نہیں بڑھانا چاہتے تو سامنے بنے زنجیر کے نشان پر کلک کر کے ایسا کر سکتے ہیں، لیکن اگر آپ تصویر میں تناسب رکھنا چاہتے ہیں تو اسے ایسا ہی رہنے دیں، چوڑائی کم یا زیادہ کرنے سے اسی تناسب سے اونچائی بھی کم یا زیادہ ہو گی ۔
اس کے بعد سب سے آخری ترجیع Interpolation ہے، جو مجوزہ طور پر Cubic منتخب ہوتی ہے، اگر تو آپ بڑی تصویر کو چھوٹا کر رہے ہیں تو یہ ترجیع مناسب ہے، لیکن سب سے بہتر ترجیع Sinc ہے، جس میں نقصان کم سے کم ہوتا ہے ۔اپنی ترجیحات منتخب کر کے Scale کا بٹن دبانے سے تصویر چھوٹی ہو جائے گی ۔
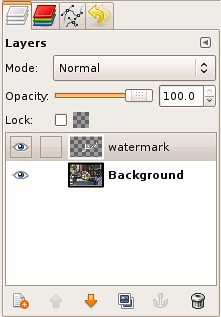
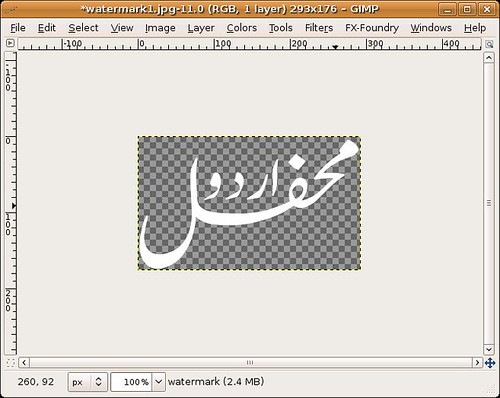
ایسا کرنے کے بعد تصویر کو Save کی بجائے ہمیشہ Save As منتخب کر کے مخفوظ کریں اور اپنی پسند کے فارمیٹ، میرے خیال میں jpg ویب کے لئے کافی بہتر ہے میں مخفوظ کر لیں ۔ Save منتخب کرنے سے آپ کی اصل تصویر کے اوپر ہی یہ تصویر مخفوظ ہو جائے گی، دوسرے الفاظ میں ضائع ہو جائے گی ۔
جب آپ تصویر کو jpg میں مخفوظ کریں گے، تو ایک نیا ترجیحات والا دریچہ کھلے گا، جہاں آپ تصویر کی کوالٹی کو گھٹا بڑھا سکتے ہیں، مجوزہ طور پر یہ 85 فی صد پر ہوتا ہے، ویب کے لئے 85 سے 95 فی صد کے درمیان انتہائی مناسب ہے ۔اور تصویر کا سائز 600x400 جبکہ ڈسک پر جگہ صرف 75.4KB رہ گئی ہے ۔اب ہم اسے بغیر کسی پریشانی کے ویب پر اپلوڈ کر سکتے ہیں ۔

اگر آپ ورڈپریس پر اپنی تصاویر کو خودکار طریقہ سے چھوٹا بڑا کرنا چاہتے ہیں تو settings میں جا کر media کی ترجیع پر جانے سے ایسا کیا جا سکتا ہے، جہاں آپ thumbnail, Medium Size اور Large Size کو اپنے سانچہ کے لحاظ سے متعین کر سکتے ہیں ۔

فرض کریں اگر آپ کے سانچہ میں متن کی چوڑائی 600 پکسلز ہے تو یہاں تصویر کے بڑے سائز میں 580 پکسلز رکھنے سے تصویر متن میں درست طریقہ سے نظر آئے گی، اور بڑا ہونے کی صورت میں متن سے باہر نہیں نکلے گی ۔
دوسرا طریقہ اسٹائل شیٹ میں ردوبدل کر کے تصویر کو ہمیشہ متن کے مطابق دکھایا جا سکتا ہے ۔
لیکن اوپر کے بیان کردہ کسی بھی طریقہ سے تصویر اپلوڈ کرنے پر اصل تصویر اپنے مکمل حجم کے ساتھ سرور یا اگر کسی امیج ہوسٹنگ سروس کا استعمال کیا ہے تو وہاں موجود ہو گی ۔ اور خودکار طریقہ سے چھوٹا کرنے پر تصویر کے معیار پر فرق پڑ سکتا ہے ۔
اِس کا سب سے بہتر طریقہ تصویر کو اپلوڈ کرنے سے پہلے کسی گرافکس پروگرام میں مرضی کے مطابق ڈھال کر چھوٹا بڑا کرنا ہے ۔اِس کام کے لئے میں گمپ کا استعمال کروں گا ۔
مثلاً یہ تصویر دیکھیں یہ نیویارک میں پاکستان ڈے پریڈ 2003 کی تصویر ہے، تصویر کا اصل سائز 1536x1024 ہے جبکہ کمپیوٹر پر 14.1MB کی جگہ گھیر رہی ہے ۔ اس موقع پر لی گئی باقی تصاویر بھی اسی حجم کی ہیں ۔ اور اگر میں انہیں بلاگ پر دکھانے کے ایسے ہی سب تصاویر لگا دوں تو تصاویر کھلنے کے انتظار میں کئی لوگ سائٹ سے نکل جائیں گے ۔

میرے بلاگ پر متن کی جگہ 650 پکسلز ہے، اور تصاویر جو بلاگ پر موجود ہیں ان کی زیادہ سے زیادہ چوڑائی 600 پکسلز ہے ۔ تصویر کو گمپ میں کھول لیں ۔ اِس کے بعد Image اور وہاں Scale Image کی ترجیع پر جانے سے مندرجہ ذیل دریچہ کھلے گا ۔

اگر آپ چوڑائی اور اونچائی کو تناسب سے لحاظ سے نہیں بڑھانا چاہتے تو سامنے بنے زنجیر کے نشان پر کلک کر کے ایسا کر سکتے ہیں، لیکن اگر آپ تصویر میں تناسب رکھنا چاہتے ہیں تو اسے ایسا ہی رہنے دیں، چوڑائی کم یا زیادہ کرنے سے اسی تناسب سے اونچائی بھی کم یا زیادہ ہو گی ۔
اس کے بعد سب سے آخری ترجیع Interpolation ہے، جو مجوزہ طور پر Cubic منتخب ہوتی ہے، اگر تو آپ بڑی تصویر کو چھوٹا کر رہے ہیں تو یہ ترجیع مناسب ہے، لیکن سب سے بہتر ترجیع Sinc ہے، جس میں نقصان کم سے کم ہوتا ہے ۔اپنی ترجیحات منتخب کر کے Scale کا بٹن دبانے سے تصویر چھوٹی ہو جائے گی ۔
ایسا کرنے کے بعد تصویر کو Save کی بجائے ہمیشہ Save As منتخب کر کے مخفوظ کریں اور اپنی پسند کے فارمیٹ، میرے خیال میں jpg ویب کے لئے کافی بہتر ہے میں مخفوظ کر لیں ۔ Save منتخب کرنے سے آپ کی اصل تصویر کے اوپر ہی یہ تصویر مخفوظ ہو جائے گی، دوسرے الفاظ میں ضائع ہو جائے گی ۔
جب آپ تصویر کو jpg میں مخفوظ کریں گے، تو ایک نیا ترجیحات والا دریچہ کھلے گا، جہاں آپ تصویر کی کوالٹی کو گھٹا بڑھا سکتے ہیں، مجوزہ طور پر یہ 85 فی صد پر ہوتا ہے، ویب کے لئے 85 سے 95 فی صد کے درمیان انتہائی مناسب ہے ۔اور تصویر کا سائز 600x400 جبکہ ڈسک پر جگہ صرف 75.4KB رہ گئی ہے ۔اب ہم اسے بغیر کسی پریشانی کے ویب پر اپلوڈ کر سکتے ہیں ۔