نبیل
تکنیکی معاون
السلام علیکم،
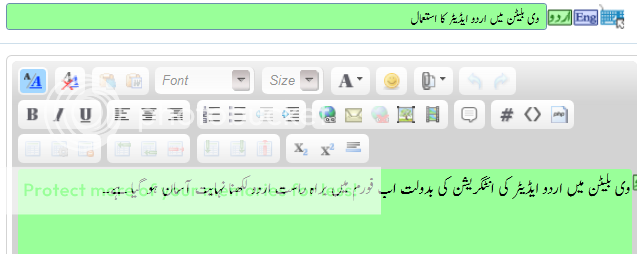
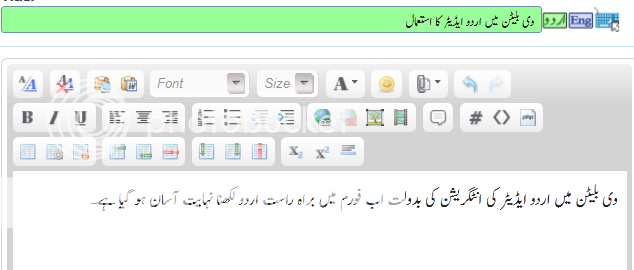
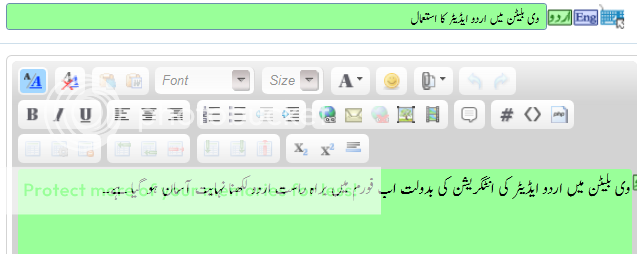
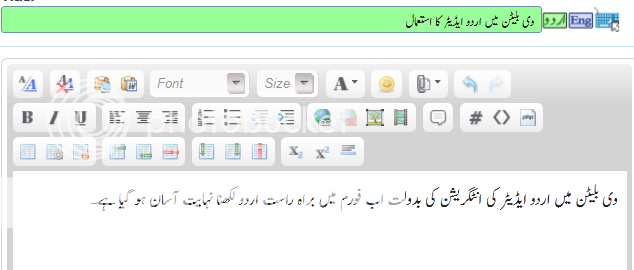
میں نے وی بلیٹن 4 کے لیے اردو ایڈیٹر انٹگریشن فراہم کی تھی۔ وی بلیٹن کے نئے ورژنز میں سی کے ایڈیٹر کا استعمال کیا گیا ہے جس کی وجہ سے موجودہ اردو ایڈیٹر موڈ اب پیغامات والے ایڈیٹر میں کام نہیں کر رہا ہے۔ اگرچہ ہم نے محفل فورم کو نئے ورژنز پر اپگریڈ نہیں کیا ہے لیکن کچھ دوسرے دوستوں نے اپنی زیر انتظام سائٹس کو اپگریڈ کر لیا ہے جس کی وجہ سے ان کو مسائل کا سامنا کرنا پڑ رہا ہے۔ اس کو مد نظر رکھتے ہوئے میں نے وی بلیٹن کے نئے ورژن کے لیے اردو ایڈیٹر انٹگریشن کو اپڈیٹ کیا ہے۔ اس نئے ورژن میں اردو ایڈیٹر کی اپڈیٹ بھی شامل ہے۔ اس موڈ کی ایک اور اہم فیچر یہ ہے کہ اس کے ذریعے وزی وگ موڈ میں بھی اردو لکھی جا سکتی ہے۔ ذیل کی تصاویر میں اس موڈ کے استعمال کے بعد سادہ اور وزی وگ ایڈیٹر کا استعمال دکھایا گیا ہے۔


انسٹالیشن کا طریقہ
1۔ مسنلک کردہ زپ فائل میں موجود upload فولڈر میں موجود فائلوں کو اپنی فورم کے فائل ایریا پر اپلوڈ کر دیں۔
2۔ فورم کے ایڈمن سیکشن میں جا کر product-urdu_editor.xml پراڈکٹ کو امپورٹ کر لیں۔
3۔ headinclude ٹیمپلیٹ کے آخر میں ذیل کا کوڈ شامل کریں
3۔ editor_content.css ٹیمپلیٹ کے آخر میں ذیل کا کوڈ شامل کریں
سادہ سے وزی وگ ایڈیٹر (اور واپس) میں سوئچ کرنا
اس بات کو نوٹ کریں کہ اگر آپ پوسٹ پیج پر پیغامات کی تدوین کے ایڈیٹر کا موڈ وزی وگ یا سادہ ایڈیٹر میں سوئچ کرنا چاہتے ہیں تو اس کے لیے آپ کو اپنے یوزر پروفائل میں جا کر سیٹنگز تبدیل کرنا ہوں گی۔ وزی وگ ایڈیٹر کے استعمال کے دوران براہ راست سادہ ایڈیٹر میں سوئچ کرنے پر اردو ایڈیٹر فعال نہیں ہوگا۔
اردو ایڈیٹر کی کسٹمائزیشن
بالا کی ہدایات پر عمل کرنے کے بعد آپ کی فورم کے متعلقہ سٹائل کے ٹیکسٹ ایریاز میں جمیل نوری نستعلیق فونٹ اپلائی ہوگا۔ اگر آپ کسی اور سٹائل میں کوئی اور فونٹ استعمال کرنا چاہتے ہیں تو headinclude ٹیمپلیٹ میں ذیل کے کوڈ میں ترمیم کی ضرورت پیش آئے گی۔
اگر آپ وزی وگ ایڈیٹر استعمال کر رہے ہیں تو editor_content.css ٹیمپلیٹ میں شامل کردہ کوڈ میں ترمیم کی ضرورت پیش آئے گی۔
میں نے وی بلیٹن 4 کے لیے اردو ایڈیٹر انٹگریشن فراہم کی تھی۔ وی بلیٹن کے نئے ورژنز میں سی کے ایڈیٹر کا استعمال کیا گیا ہے جس کی وجہ سے موجودہ اردو ایڈیٹر موڈ اب پیغامات والے ایڈیٹر میں کام نہیں کر رہا ہے۔ اگرچہ ہم نے محفل فورم کو نئے ورژنز پر اپگریڈ نہیں کیا ہے لیکن کچھ دوسرے دوستوں نے اپنی زیر انتظام سائٹس کو اپگریڈ کر لیا ہے جس کی وجہ سے ان کو مسائل کا سامنا کرنا پڑ رہا ہے۔ اس کو مد نظر رکھتے ہوئے میں نے وی بلیٹن کے نئے ورژن کے لیے اردو ایڈیٹر انٹگریشن کو اپڈیٹ کیا ہے۔ اس نئے ورژن میں اردو ایڈیٹر کی اپڈیٹ بھی شامل ہے۔ اس موڈ کی ایک اور اہم فیچر یہ ہے کہ اس کے ذریعے وزی وگ موڈ میں بھی اردو لکھی جا سکتی ہے۔ ذیل کی تصاویر میں اس موڈ کے استعمال کے بعد سادہ اور وزی وگ ایڈیٹر کا استعمال دکھایا گیا ہے۔


انسٹالیشن کا طریقہ
1۔ مسنلک کردہ زپ فائل میں موجود upload فولڈر میں موجود فائلوں کو اپنی فورم کے فائل ایریا پر اپلوڈ کر دیں۔
2۔ فورم کے ایڈمن سیکشن میں جا کر product-urdu_editor.xml پراڈکٹ کو امپورٹ کر لیں۔
3۔ headinclude ٹیمپلیٹ کے آخر میں ذیل کا کوڈ شامل کریں
HTML:
<script src="{vb:raw vboptions.bburl}/clientscript/jquery/jquery-1.6.1.min.js" type="text/javascript"></script>
<script src="{vb:raw vboptions.bburl}/clientscript/jquery/jquery.UrduEditor.js" type="text/javascript"></script>
<script language="JavaScript" type="text/javascript">
jqcc = jQuery.noConflict(true);
jqcc.fn.UrduEditor.defaults.EditorFont = 'Jameel Noori Nastaleeq';
jqcc.fn.UrduEditor.defaults.LineBreak = false;
jqcc(document).ready(function () {
<vb:if condition="THIS_SCRIPT == 'newthread'">
jqcc('#title').UrduEditor("14px");
jqcc('#subject').UrduEditor("14px");
jqcc('#tagpopup_ctrl').UrduEditor("14px");
<vb:elseif condition="THIS_SCRIPT == 'newreply'" />
jqcc('#title').UrduEditor("14px");
jqcc(this).UrduEditor.writeKeyboard(jqcc('#vB_Editor_001_textarea'));
jqcc('#vB_Editor_001_textarea').UrduEditor("18px");
<vb:elseif condition="THIS_SCRIPT == 'showthread'" />
jqcc(this).UrduEditor.writeKeyboard(jqcc('#vB_Editor_QR_textarea'));
jqcc('#vB_Editor_QR_textarea').UrduEditor("18px");
<vb:elseif condition="THIS_SCRIPT == 'member'" />
jqcc(this).UrduEditor.writeKeyboard(jqcc('#vB_Editor_QR_textarea'));
jqcc('#vB_Editor_QR_textarea').UrduEditor("18px");
<vb:elseif condition="THIS_SCRIPT == 'editpost'" />
jqcc("input[name='reason']").UrduEditor("14px");
jqcc('#titlefield').UrduEditor("14px");
jqcc('#editreason').UrduEditor("14px");
jqcc(this).UrduEditor.writeKeyboard(jqcc('#vB_Editor_001_textarea'));
jqcc('#vB_Editor_001_textarea').UrduEditor("18px");
<vb:elseif condition="THIS_SCRIPT == 'profile'" />
jqcc('#buddylist_add_txt').UrduEditor("14px");
<vb:elseif condition="THIS_SCRIPT == 'private'" />
jqcc('#pmrecips_ctrl').UrduEditor("14px");
jqcc('#bccpmrecips_ctrl').UrduEditor("14px");
jqcc('#title').UrduEditor("14px");
jqcc(this).UrduEditor.writeKeyboard(jqcc('#vB_Editor_001_textarea'));
jqcc('#vB_Editor_001_textarea').UrduEditor("18px");
jqcc('#vB_Editor_QR_textarea').UrduEditor("18px");
jqcc('#searchuser_ctrl').UrduEditor("14px");
jqcc('#searchtitle').UrduEditor("14px");
<vb:elseif condition="THIS_SCRIPT == 'blog'" />
jqcc('#quicksearch_blog_text').UrduEditor("14px");
<vb:elseif condition="THIS_SCRIPT == 'blog_post'" />
jqcc("input[name='title']").UrduEditor("14px");
jqcc(this).UrduEditor.writeKeyboard(jqcc('#vB_Editor_001_textarea'));
jqcc('#vB_Editor_001_textarea').UrduEditor("18px");
jqcc('#tag_input').UrduEditor("14px");
<vb:elseif condition="THIS_SCRIPT == 'blog_report'" />
jqcc("textarea[name='reason']").UrduEditor("16px");
<vb:elseif condition="THIS_SCRIPT == 'report'" />
jqcc('#message').UrduEditor("14px");
<vb:elseif condition="THIS_SCRIPT == 'content'" />
jqcc('#title').UrduEditor("14px");
jqcc(this).UrduEditor.writeKeyboard(jqcc('#vB_Editor_001_textarea'));
jqcc('#vB_Editor_001_textarea').UrduEditor("18px");
jqcc('#html_title').UrduEditor("14px");
jqcc("textarea[name='description']").UrduEditor("16px");
jqcc('#keywords').UrduEditor("14px");
jqcc("input[name='title']").UrduEditor("14px");
jqcc('#cms_node_title').UrduEditor("14px");
jqcc('#cms_node_title').UrduEditor("14px");
<vb:elseif condition="THIS_SCRIPT == 'infraction'" />
jqcc('#title').UrduEditor("14px");
jqcc(this).UrduEditor.writeKeyboard(jqcc('#vB_Editor_001_textarea'));
jqcc('#vB_Editor_001_textarea').UrduEditor("18px");
<vb:elseif condition="THIS_SCRIPT == 'entry'" />
jqcc(this).UrduEditor.writeKeyboard(jqcc('#vB_Editor_QR_textarea'));
jqcc('#vB_Editor_QR_textarea').UrduEditor("18px");
<vb:elseif condition="THIS_SCRIPT == 'group'" />
jqcc('#groupname').UrduEditor("14px");
jqcc('#groupdesc').UrduEditor("16px");
jqcc("input[name='Subject']").UrduEditor("14px");
jqcc(this).UrduEditor.writeKeyboard(jqcc('#vB_Editor_001_textarea'));
jqcc('#vB_Editor_001_textarea').UrduEditor("18px");
jqcc('#message').UrduEditor("14px");
<vb:elseif condition="THIS_SCRIPT == 'group_inlinemod'" />
jqcc("input[name='deletereason']").UrduEditor("14px");
<vb:elseif condition="THIS_SCRIPT == 'album'" />
jqcc('#ititle').UrduEditor("14px");
jqcc('#idesc').UrduEditor("14px");
<vb:elseif condition="THIS_SCRIPT == 'register'" />
jqcc('#regusername').UrduEditor("14px");
</vb:if>
jqcc('#navbar_username').UrduEditor("12px");
jqcc("input[name='query']").UrduEditor("13px");
jqcc("input[name='q']").UrduEditor("14px");
jqcc('#userfield_txt').UrduEditor("14px");
jqcc('#tag_add_input').UrduEditor("14px");
jqcc('#vb_login_username').UrduEditor("14px");
});
</script>3۔ editor_content.css ٹیمپلیٹ کے آخر میں ذیل کا کوڈ شامل کریں
HTML:
body.forum {
font: 18px 'Jameel Noori Nastaleeq';
direction:rtl;
}
body.content {
font: 18px 'Jameel Noori Nastaleeq';
direction:rtl;
}سادہ سے وزی وگ ایڈیٹر (اور واپس) میں سوئچ کرنا
اس بات کو نوٹ کریں کہ اگر آپ پوسٹ پیج پر پیغامات کی تدوین کے ایڈیٹر کا موڈ وزی وگ یا سادہ ایڈیٹر میں سوئچ کرنا چاہتے ہیں تو اس کے لیے آپ کو اپنے یوزر پروفائل میں جا کر سیٹنگز تبدیل کرنا ہوں گی۔ وزی وگ ایڈیٹر کے استعمال کے دوران براہ راست سادہ ایڈیٹر میں سوئچ کرنے پر اردو ایڈیٹر فعال نہیں ہوگا۔
اردو ایڈیٹر کی کسٹمائزیشن
بالا کی ہدایات پر عمل کرنے کے بعد آپ کی فورم کے متعلقہ سٹائل کے ٹیکسٹ ایریاز میں جمیل نوری نستعلیق فونٹ اپلائی ہوگا۔ اگر آپ کسی اور سٹائل میں کوئی اور فونٹ استعمال کرنا چاہتے ہیں تو headinclude ٹیمپلیٹ میں ذیل کے کوڈ میں ترمیم کی ضرورت پیش آئے گی۔
HTML:
jqcc.fn.UrduEditor.defaults.EditorFont = 'Jameel Noori Nastaleeq';اگر آپ وزی وگ ایڈیٹر استعمال کر رہے ہیں تو editor_content.css ٹیمپلیٹ میں شامل کردہ کوڈ میں ترمیم کی ضرورت پیش آئے گی۔
